網站(zhàn)建設設計(jì)中的顔色搭配技巧總結
摘要:設計(jì)網站(zhàn)時最重要的決定之一是選擇其顔色組合。您的網站(zhàn)的顔色決定了您的網站(zhàn)如(rú)何與訪客的情緒範圍相(xiàng)互作(zuò)用。 在搭配顔色時,也可(kě)以從(cóng)顔色差異性方面考慮。如(rú)果搭配的顔色差别...
設計(jì)網站(zhàn)時最重要的決定之一是選擇其顔色組合。您的網站(zhàn)的顔色決定了您的網站(zhàn)如(rú)何與訪客的情緒範圍相(xiàng)互作(zuò)用。
在搭配顔色時,也可(kě)以從(cóng)顔色差異性方面考慮。如(rú)果搭配的顔色差别較小,圖像會顯得(de)貧乏,不夠豐富生(shēng)動。但(dàn)搭配的顔色差别過大(dà),又會使圖像顯得(de)突兀,不協調。因此,在搭配顔色時還(hái)需要注意顔色的差異性問(wèn)題。可(kě)以在互相(xiàng)搭配的顔色中加入同一種顔色,使這些顔色具有相(xiàng)同的色素,從(cóng)而得(de)到較爲協調的效果。例如(rú),一幅圖像具有紅(hóng)綠藍等三種顔色。在使用顔色時,可(kě)以再三種顔色中均加入黃(huáng)色,灰色或者其他(tā)某一種顔色,使這三種顔色更加具有協調性。 總而言之,在統一中求變化,在變化中求統一,是顔色搭配的原則和基準。

當您開始網站(zhàn)建設時,配色方案可(kě)能是其最強的特征之一。它通常會引起人(rén)們訪問(wèn)網站(zhàn)的某種情感,甚至是身(shēn)體(tǐ)的反應。一些顔色激發人(rén)們,使他(tā)們渴望嘗試新事(shì)物并購(gòu)買新産品。有些顔色讓人(rén)平靜(jìng),讓他(tā)們對以前從(cóng)未聽說(shuō)過的信息更加開放(fàng)。然後,其他(tā)顔色引起來(lái)自(zì)訪客的信任感。這些顔色傳達了權力和可(kě)靠性的來(lái)源。
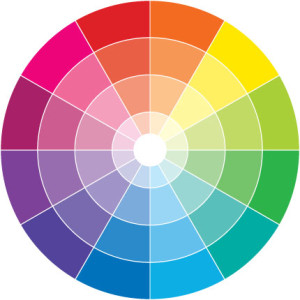
牛頓的顔色輪

那麽如(rú)何選擇一個網站(zhàn)的配色方案?哪種顔色組合甚至有意義?我們不能都(dōu)是專業設計(jì)師(shī),有時這些問(wèn)題比他(tā)們看(kàn)起來(lái)更難。一個好的開始的地方将是1666年(nián)發明的一些基本的色彩理(lǐ)論,除了艾薩克·牛頓爵士以外。牛頓以一定的順序形成了包含所有原色的輪子。現在更容易看(kàn)出哪種顔色與什麽顔色一起出現。隻需選擇相(xiàng)反的顔色即可(kě)獲得(de)令人(rén)滿意的平衡組合。一個人(rén)也可(kě)以選擇三種顔色,隻要它們在圓周上等距分(fēn)布,或者甚至四種顔色,如(rú)果它們遵循相(xiàng)同的規則(兩對相(xiàng)反的顔色)。
基本配色方案選項
有四個簡單的結構可(kě)以幫助您決定适合網站(zhàn)的配色方案:
單色設計(jì):使用相(xiàng)似色調的顔色,色調略有變化。單色設計(jì)将僅使用一種原色,并添加相(xiàng)同顔色的不同色調。這些設計(jì)通常在眼睛上最容易。使用單色設計(jì)方案的網站(zhàn)通常會在訪客身(shēn)上産生(shēng)舒緩的效果,因爲不同色彩的顔色可(kě)以輕松融合在一起。
類似設計(jì):一種設計(jì),包括位于色輪非常接近的顔色,甚至彼此相(xiàng)鄰的顔色。有時,類似的設計(jì)可(kě)以很好的工(gōng)作(zuò),但(dàn)總是要确保你(nǐ)選擇的顔色不會太過分(fēn)(如(rú)紫色和紅(hóng)色)。
互補設計(jì):這種設計(jì)利用在車輪上彼此相(xiàng)對的顔色。這種顔色的選擇通常會産生(shēng)更加平衡,和諧的結果。互補設計(jì)使事(shì)情脫穎而出。這些設計(jì)可(kě)以通過添加白(bái)色和黑(hēi)色作(zuò)爲設計(jì)的一部分(fēn)進行放(fàng)大(dà)或舒緩。
三重設計(jì):基于在色輪上形成三角形的三種主要顔色的設計(jì)。三合一設計(jì)肯定會産生(shēng)一些非常驚人(rén)的結果。在做出決定之前,請(qǐng)确保與幾個人(rén)測試您的配色方案。
網站(zhàn)顔色的含義
研究表明,不同顔色的存在極大(dà)地影(yǐng)響了産品如(rú)何被接受。更爲沖動的買家對紅(hóng)色和橙色的顔色有較大(dà)的利潤。更多計(jì)算的消費者傾向于使用由淺藍色,粉紅(hóng)色和海軍顔色組成的産品。另一件(jiàn)要記住的是,一些顔色意味着不同文化中的不同的東西。
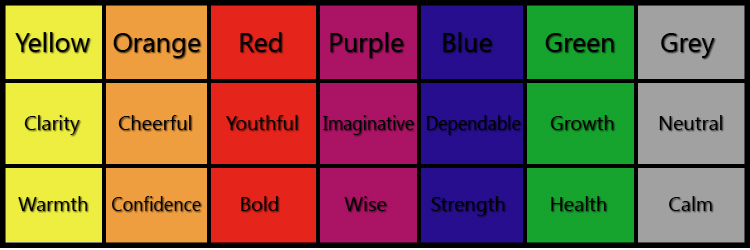
在西方文明中,某些含義被歸結于不同的顔色:

爲您的網站(zhàn)選擇配色方案是您必須做出的最重要的決定之一。它将确定您的訪問(wèn)者首次進入您的網站(zhàn)時感覺如(rú)何,他(tā)們将如(rú)何與您的網站(zhàn)在那裡(lǐ)進行互動,并會影(yǐng)響他(tā)們是否決定在離(lí)開之前購(gòu)買您的産品。總是選擇結合在一起的顔色,野生(shēng)組合可(kě)能會導緻不良結果。顔色喚起人(rén)們的感情和情緒。請(qǐng)注意,選擇正确的顔色組合,使您的觀衆感受到您想要的感受。最後,請(qǐng)記住,在我們的文化中,顔色具有不同的含義,所以确保從(cóng)一開始就(jiù)向觀衆傳達正确的信息。
上一篇: 無
下一篇:UX設計(jì)師(shī)教您如(rú)何創新産品品牌